Emojis
Emojis were first developed by Shigetaka Kurita in 1999 as a way of expressing emotions using digital characters (similar to letters and numbers). The word emoji comes from Japanese e(絵, “picture”) + moji (文字, “character”). Emojis are image variations of Emoticons that arose due to technological limitations.
In 2016 The Guardian had a chance to interview the designer behind emojis.
“I was part of a team that spent about two years designing the first emoji for the launch of i-mode [NTT DoCoMo’s mobile internet system] in 1999. It limited users to up to 250 characters in an email, so we thought emoji would be a quick and easy way for them to communicate. Plus using only words in such a short message could lead to misunderstandings … It’s difficult to express yourself properly in so few characters.”
Later on in the interview, Shigetaka Kurita discusses a bit about the original designs.
“The original emoji were black and white and confined to 12 by 12 pixels, so they were very simple and there wasn’t much variation. We couldn’t just design what we liked because we were working under those technical constraints. The first colour emoji appeared in 1999, when other mobile carriers in Japan started designing their own versions, like the yellow faces you see today.”
It was interesting to hear about the original technological limitations that affected Kurita’s designs. It’s with the power of hindsight you can look back and see limitations that you may not have considered at the time. Writing this in 2018, Emojis are certainly not limited by technological constraints.
Later in the interview Kurita discusses some of the cultural codes/signifiers that had influenced his original designs and talks about his surprise at their international appeal.
“At first we were just designing for the Japanese market. I didn’t assume that emoji would spread and become so popular internationally. I’m surprised at how widespread they have become. Then again, they are universal, so they are useful communication tools that transcend language.”
When designing my own stickers, it’s important that I keep cultural codes and signifiers in check as having a universal appeal to them will help in the long run. Kurita also comments on some modern concerns about Emoji’s having an affect on the use of vocabulary.
“I don’t accept that the use of emoji is a sign that people are losing the ability to communicate with words, or that they have a limited vocabulary. Some people said the same about anime and manga, but those fears were never realised. And it’s not even a generational thing … People of all ages understand that a single emoji can say more about their emotions than text.”

Above is the original set of Emoji’s designed by Shigetaka Kurita.
Emoticons
Emoticons predate Emojis and both are answers to the need for better communication limited by technological constraints. Emoticons are representations of facial expressions using letters, numbers and punctuation marks.
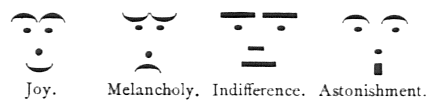
Emoticons have a surprising history that is often debated to originating in a transcript of a speech by Abraham Lincoln, though this is argued to be a ‘typo’ and not explicitly an example of an emoticon. The strongest evidence of the origination of emoticons can be found in an article written in 1881 (seen below). The segment comes from a newspaper called Puck and the the segment is named ‘Typographical Art’

It’s amazing to think that in just over a century (by only just a year!) from the publishing of that article, digital representations of the emoticons displayed in that article would be sent across the world in a matter of seconds.
The first use of emoticons in a digital/online setting can be contributed to the creation of “:-)” and “:-(“. Scott Falhman posted the following on a general discussion board in 1982.
19-Sep-82 11:44 Scott E Fahlman : – )
From: Scott E Fahlman
I propose that the following character sequence for joke markers:
: – )
Read it sideways. Actually, it is probably more economical to mark
things that are NOT jokes, given current trends. For this, use
: – (
Utilising the popular angled variation of emoticons. Emoticons were primarily used during the eighties and nighties and have since been widely replaced by Emojis though are still used widely.
McCurry, J. (2016). The inventor of emoji on his famous creations – and his all-time favorite. [online] Available at: https://www.theguardian.com/technology/2016/oct/27/emoji-inventor-shigetaka-kurita-moma-new-york-text [Accessed 23 Oct. 2017].
Lee, J. (2009). Is That an Emoticon in 1862?. [online] City Room. Available at: https://cityroom.blogs.nytimes.com/2009/01/19/hfo-emoticon/ [Accessed 23 Oct. 2017].
Anon, (1881). Typographical Art. [online] Available at: http://explore.brainpickings.org/post/38732179273/the-birth-of-emoticons-one-of-100-diagrams-that [Accessed 23 Oct. 2017].
CNN. (2007). 🙂 turns 25. [online] Available at: https://web.archive.org/web/20071012051803/http://www.cnn.com/2007/TECH/09/18/emoticon.anniversary.ap/index.html [Accessed 23 Oct. 2017]
A side note, due to WordPress displaying “:-)” as an emoji, I’ve had to edit instances of “:-)” and “:-(” to : – ) and : – (.